Where to Add Privacy Policies on Websites/Apps

Regardless of where your business and customers are located, you almost certainly need a Privacy Policy if your mobile app or website collects, stores, or processes personal data.
If so, it's important to place your Privacy Policy where users can find and access it easily so they can be made aware of how their personal data will be used.
In this article we'll show you where to put your Privacy Policy for maximum visibility and compliance.
- 1. Why are Privacy Policies Required?
- 2. Why Privacy Policy Placement is Critical
- 3. Most Common Places to Put Your Privacy Policy
- 3.1. Website Footers
- 3.2. Within Terms and Conditions or Other Agreements
- 3.3. Within a Cookie Consent Notice
- 3.4. At Account Sign-up
- 3.5. At Email Communications Sign-up
- 3.6. At Contact Us Form
- 3.7. At Checkout
- 3.8. Within App Store Listings
- 3.9. In-App Menus
- 4. Using Clickwrap to Get Agreement to Your Privacy Policy
- 5. Summary
Why are Privacy Policies Required?
Privacy Policies are required because global privacy laws as well as third party services regularly require one if personal information is collected or processed.
If your business is based in the United States, you will need a Privacy Policy to comply with a variety of privacy laws including but not limited to the California Online Privacy Protection Act (CalOPPA).
Outside of the United States, there are numerous countries and territories requiring a Privacy Policy, including but not limited to:
- European Union (EU) - The General Data Protection Regulation (GDPR) covers the protection of personal data in the EU
- Canada - The Personal Information Protection and Electronic Documents Act (PIPEDA) outlines the rights of Canadian citizens
- Australia - the Privacy Act of 1988 protects the personal data of Australian citizens
While the definition of personal data varies, it generally includes personal identifiers like names, email addresses and phone numbers, but also biometric data and even things like religion and political affiliation.
If you sell products or services or collect data through a third-party platform like Amazon or Google, they may require you to display a Privacy Policy as well.
Having a thorough and well-written Privacy Policy is usually a legal requirement, and it can also give your customers peace of mind and lend an air of legitimacy to your business. Aside from the legal responsibilities, it is simply good practice for transparency to display a Privacy Policy prominently on your website or mobile application. Your users are trusting you to use their data responsibly, and a clear Privacy Policy will demonstrate this.
Why Privacy Policy Placement is Critical

Businesses have some leeway in regard to where and how they display Privacy Policies.
That said, far-reaching privacy laws like CalOPPA and the GDPR lay out a number of specific requirements.
For example, CalOPPA states that a Privacy Policy must:
- Include the word Privacy in the hyperlink (Privacy Policy, Privacy Statement, and Privacy Notice are all acceptable)
- Be placed in a clear and conspicuous location
- Be displayed in such a way that a "reasonable person" is able to find it
Likewise, the GDPR requires companies that collect personal data from EU residents to have a Privacy Policy that is easy to access and is written in a concise, transparent, and intelligible manner.
You can make your Privacy Policy more noticeable by using bold or oversized colors and fonts, but you can't intentionally hide it or make it less conspicuous than what's around it.
Most Common Places to Put Your Privacy Policy

With Privacy Policy placement, your best bet may be to do what everyone else is doing by providing multiple links and headings within your website or app in places where most users know to look for them.
By doing so, you'll minimize liability and ensure that users can't claim that they couldn't find your Privacy Policy.
Here are the most common placement locations.
Website Footers
Perhaps the most common location to place a link to a Privacy Policy is in the footer of a website. This is because people are accustomed to looking here for important legal links.
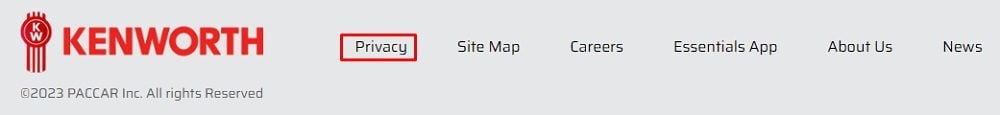
Heavy-duty truck manufacturer Kenworth places its Privacy Statement under the Privacy heading at the bottom of its website:

Kenworth's placement meets the clear and conspicuous standard because the link to its Privacy Statement is prominently displayed with ample space between it and the other headings around it.
Similarly, the BBC also displays its Privacy Policy in the footer of its website:
![]()
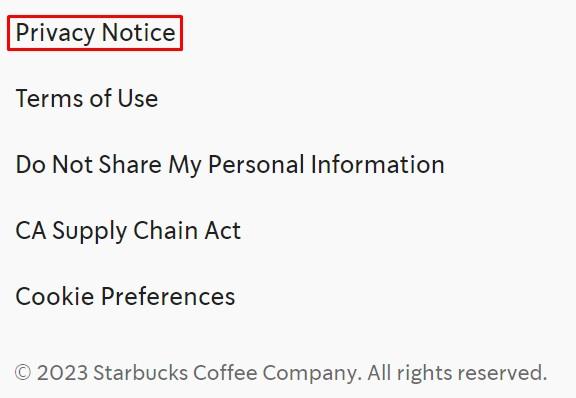
The Starbucks Privacy Notice has its own heading at the bottom of its website.

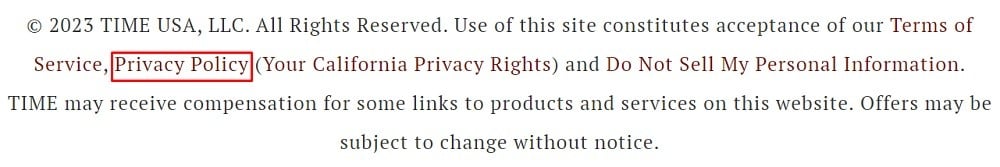
Time Magazine also places its Privacy Policy at the bottom of its website, though it doesn't visually stand out as much as Kenworth's. It links its Privacy Policy as part of a statement that lets users know that by using the site, they're accepting the Terms and Privacy Policy:

Note that this passive method of getting acceptance to your Privacy Policy - known as browsewrap - is not recommended. Getting clear, clickwrap consent is the recommended, legally compliant method we recommend.
Within Terms and Conditions or Other Agreements
In addition to website footers, businesses often display Privacy Policies within their Terms and Conditions agreements or under more general headings like Legal.
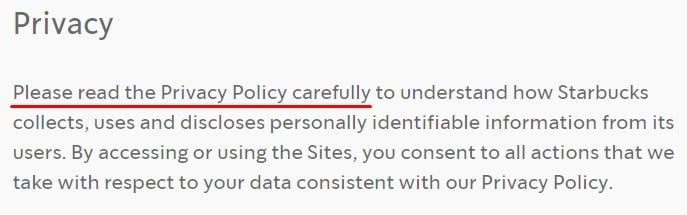
Starbucks includes a Privacy section within its Terms of Use and encourages people to read the Privacy Policy:

Within a Cookie Consent Notice
New visitors to apps and websites are often greeted with banners or pop-ups - known as cookie consent notices - informing them about the company's Cookies Policy.
Because the use of cookies has implications for data privacy, as some cookies collect legally-protected personal data, many companies address their Privacy Policy along with information about cookies.
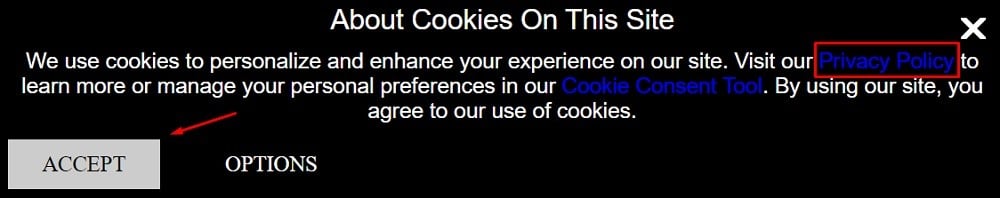
For example, when users navigate to the Dunlop Tires homepage, a pop-up screen appears informing them about how the company uses cookies to improve their experience:

The link to the Privacy Policy stands out in royal blue compared to the white text around it. This helps draw attention to it and lets users know right away that it's clickable.
At Account Sign-up
Since users share legally protected personal information when signing up for accounts (such as an email address), this is a good area to place your Privacy Policy.
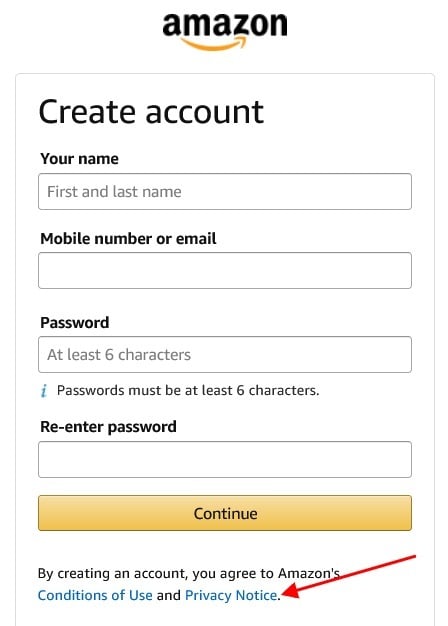
Here's how Amazon links to its Privacy Notice for brand new users:

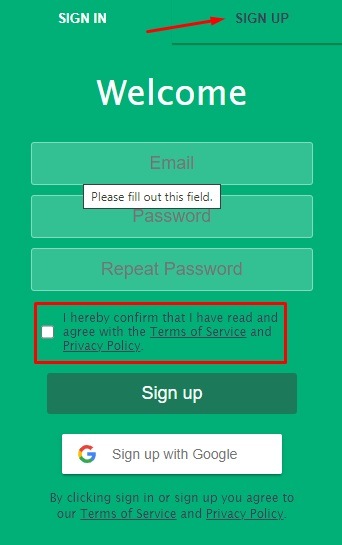
Here's how the Web Highlights mobile app displays its Privacy Policy link at sign-up and also gets users to agree to its terms:

At Email Communications Sign-up
Email sign-up forms for newsletters and other types of communications are another place where you can place a link to your Privacy Policy while requesting personal information from users.
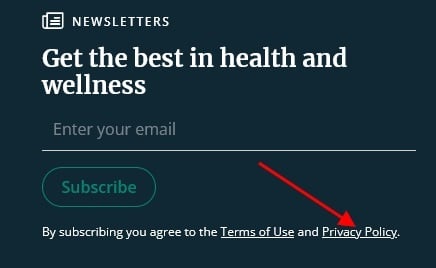
Everyday Health is a subscription service that delivers health-related articles to customers via email. At the newsletter sign-up form, new customers are presented with a link to the Privacy Policy, which they can view before choosing to share their email address:

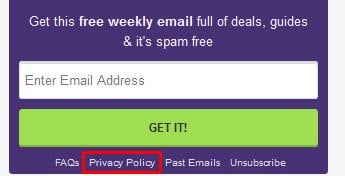
UK-based consumer rights website MoneySavingExpert has a free email it sends each week to its subscribers. On the website signup page, the Privacy Policy is provided underneath the space for visitors to enter their email address:

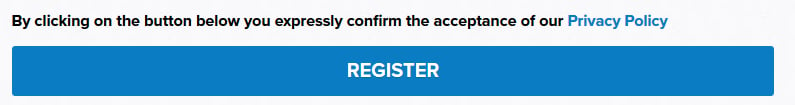
Similarly, POLITICO offers a number of newsletters covering a wide array of political topics. On the user signup form, new subscribers are informed that they are expressly confirming acceptance of their Privacy Policy by clicking "Register":

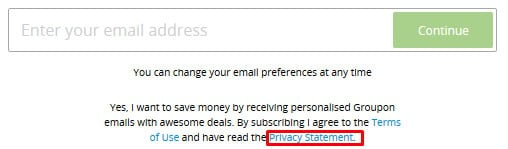
Coupon provider Groupon also provides a link to its privacy statement within its signup form:

At Contact Us Form
When customers submit an online form to you, they're also sharing protected personal information, such as an email address or phone number where you can respond to them. Because of this, this is a great area of your website to place a Privacy Policy.
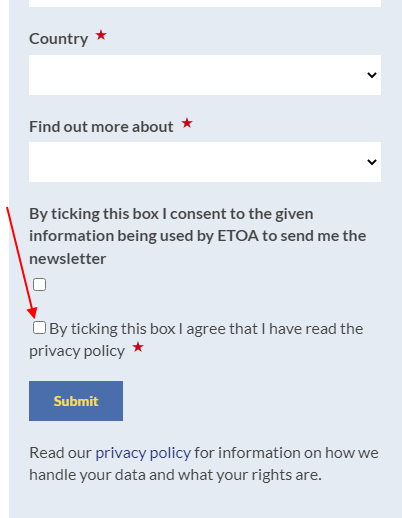
Here's how the ETOA displays its Privacy Policy within its contact form, and also requests consent to its contents:

At Checkout
Even though most customers have already logged in or created a new account by the time they're ready to make a purchase, the checkout interface is another good time to display your Privacy Policy.
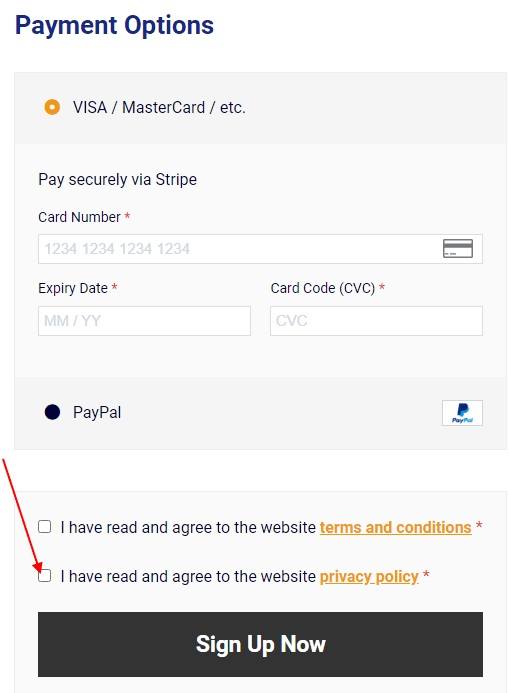
Here's an example of how you can do this, while also getting agreement to the Privacy Policy:

This method works for all types of purchases, as the one above is for a paid subscription service. It can also work equally as well for the purchase of a product to be shipped to your home.
Within App Store Listings
Most app stores require developers and sellers to provide a Privacy Policy because nearly all apps and websites collect and process some form of personal data.
For example, Apple's App Store Review Guidelines emphasize that iOS app providers must take care when handling personal data.
The guidelines state:
- Apps must include a link to their Privacy Policy on the App Store listing
- Apps must include a link to their Privacy Policy within the app itself
- Apps that collect user or usage data must secure consent for the collection
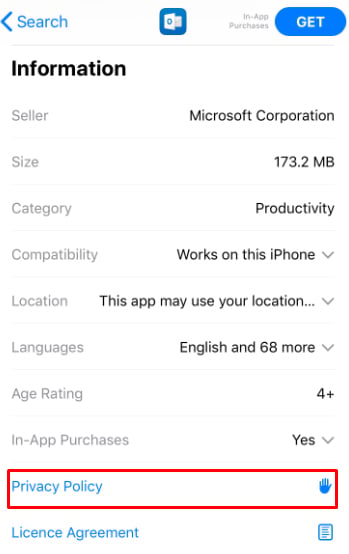
As an example, a user trying to download the Microsoft Outlook app on iOS has the opportunity to review the Privacy Policy before downloading the app:

Google's Developer Distribution Agreement advises that user data must be handled with care and requires that developers:
- Protect the privacy and legal rights of users
- Make users aware that personal information will be available to your app
- Provide a legally adequate privacy notice and protection for users
A legally adequate privacy notice is the same as a Privacy Policy. If your app is listed on the Google Play store and collects any personal information about its users, you will need a Privacy Policy.
Check out our articles Requirements of Apple's Privacy Policy Details and Google's Enhanced Privacy Disclosure Requirements for more information.
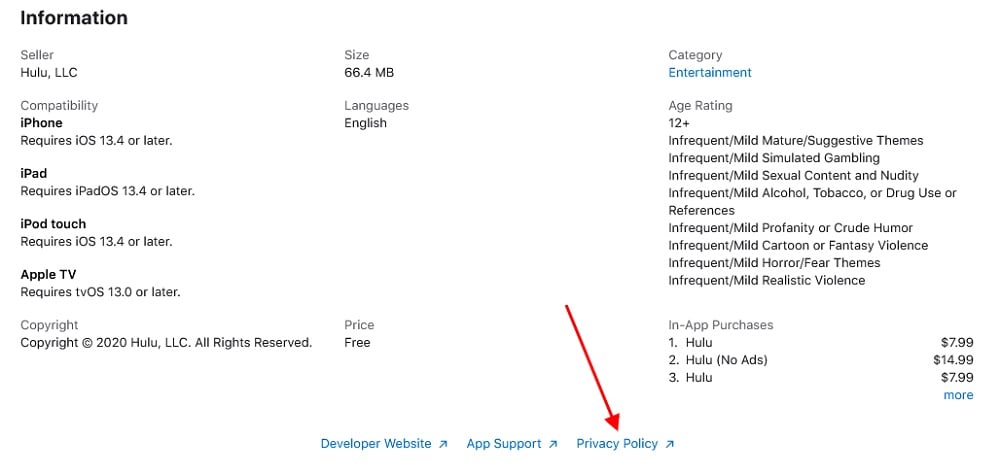
Here's how the Hulu app displays its Privacy Policy link in its Apple App Store listing:

In-App Menus
Privacy Policies can be particularly difficult to find in mobile apps because phones have such small screens.
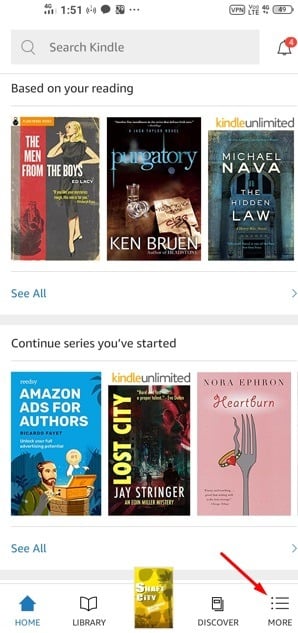
To find the Privacy Policy in Amazon's Kindle app, users must first tap on the three horizontal lines above the more heading in the bottom right corner of the screen:

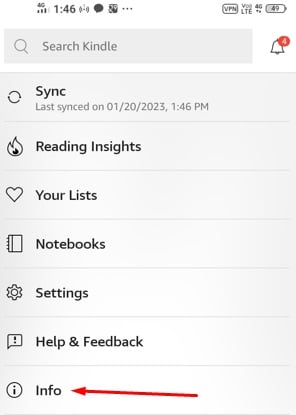
Next, they'll need to tap on the Info menu option:

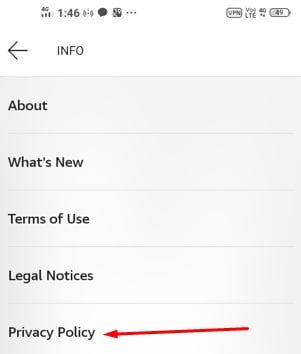
From there they'll be able to access the Privacy Policy and read it in its entirety.

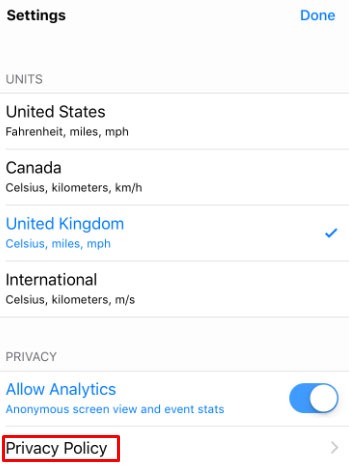
Here's another example of a Privacy Policy link in an in-app menu:

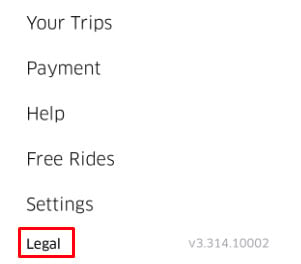
In the following example, the Privacy Policy is accessed through the Legal menu in the homepage of the app:

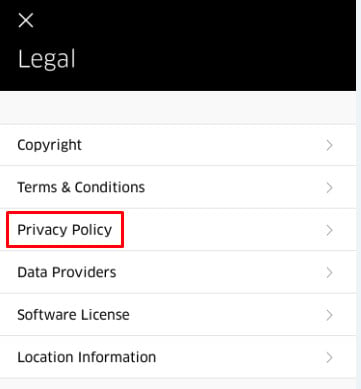
From the Legal menu, the user can access a number of policies, including the Privacy Policy:

It's better to over-display your Privacy Policy by placing it in many different areas as opposed to under-displaying it by not making it accessible enough in enough places.
Not only can this lack of display get you in legal trouble, but it can make your potential customers or users doubt your trustworthiness and level of transparency.
Using Clickwrap to Get Agreement to Your Privacy Policy

The clickwrap method requires that users actively click something to show they agree to something, such as by checking a box next to an "I Agree" statement.
In addition, the act of clicking an icon or placing a checkmark into a box can be digitally recorded as proof of agreement if issues arise down the road, like if a user claims that he or she never saw or couldn't find your Privacy Policy.
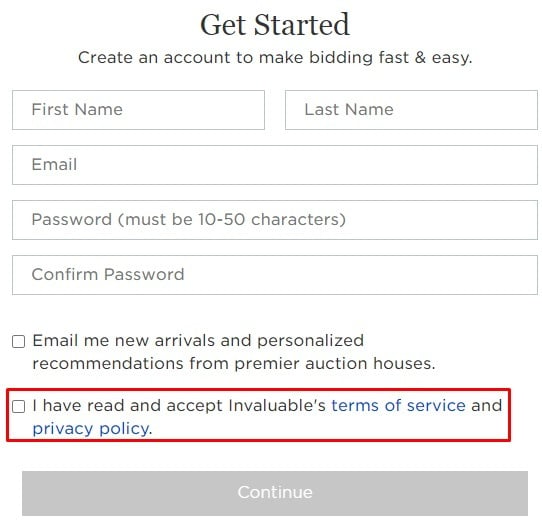
Here's an example of this from online auction house Invaluable:

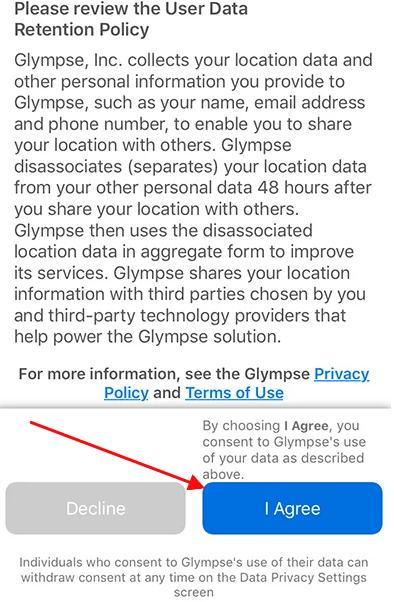
This method works on a mobile app as well, such as in the image below. A user must tap the screen to show they agree to the Privacy Policy:

Summary
While having a Privacy Policy is a legal requirement, you must then display it appropriately.
Display it whenever and wherever you're collecting personal information from people, and in places where they would intuitively expect to see the link, such as within other legal agreements.
Here are some common best practice places to place a link to your Privacy Policy:
- In website footers
- Within Terms and Conditions or other agreements
- Within a Cookie Consent notice
- At account sign-up
- At email communications sign-up
- Within a contact form
- At checkout for ecommerce platforms
- Within app store listings
- Within in-app menus
When getting agreement, use a clickwrap method to make sure you can prove agreement if legal disputes ever arise under the Privacy Policy.