Examples of "I Agree to Privacy Policy" Checkboxes

Once you have a Privacy Policy displayed on your website or app, you'll need to request that your users consent to your Privacy Policy. "I Agree" checkboxes are a valid and convenient way of obtaining this consent.
This article will explain why and how you should implement an "I Agree" checkbox and what this looks like in action.
Need a Privacy Policy? Our Privacy Policy Generator will help you create a custom policy that you can use on your website and mobile app. Just follow these few easy steps:
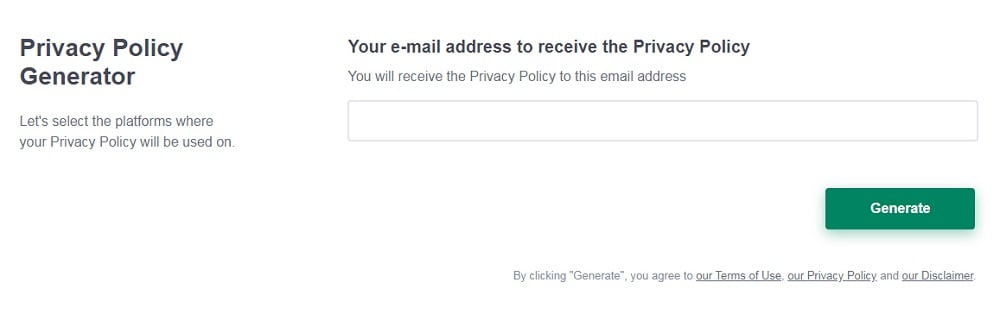
- Click on "Start creating your Privacy Policy" on our website.
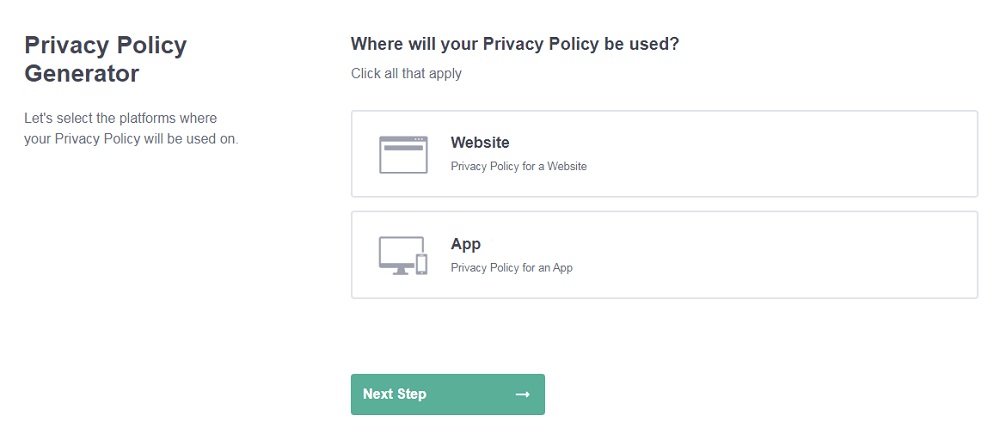
- Select the platforms where your Privacy Policy will be used and go to the next step.
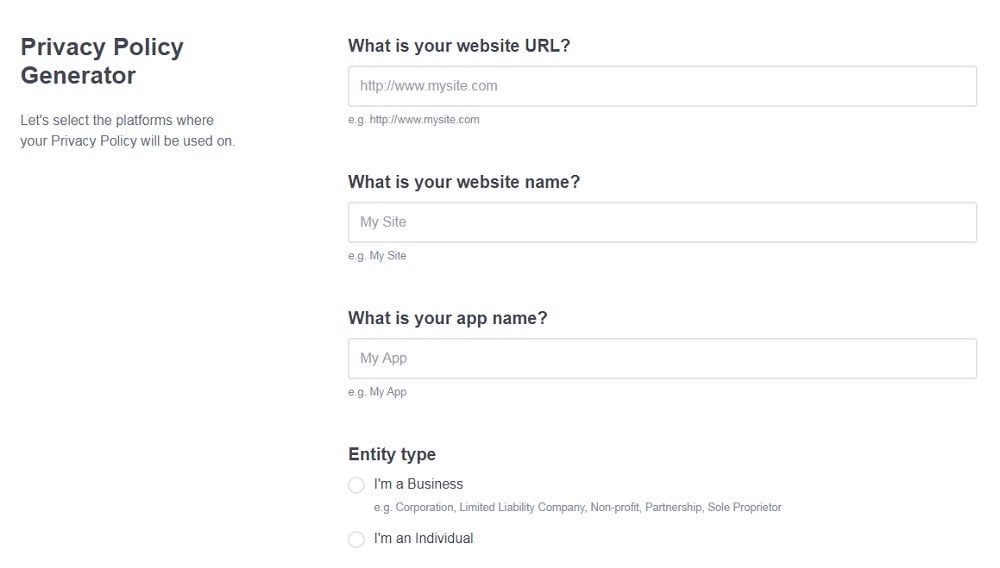
- Add information about your business: your website and/or app.
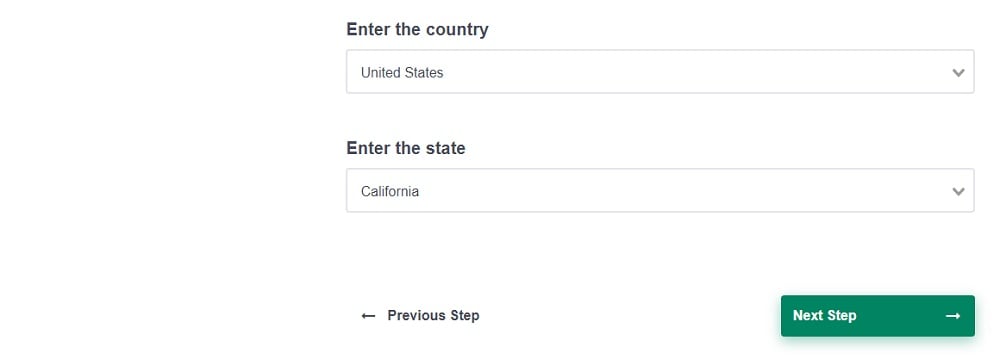
- Select the country:
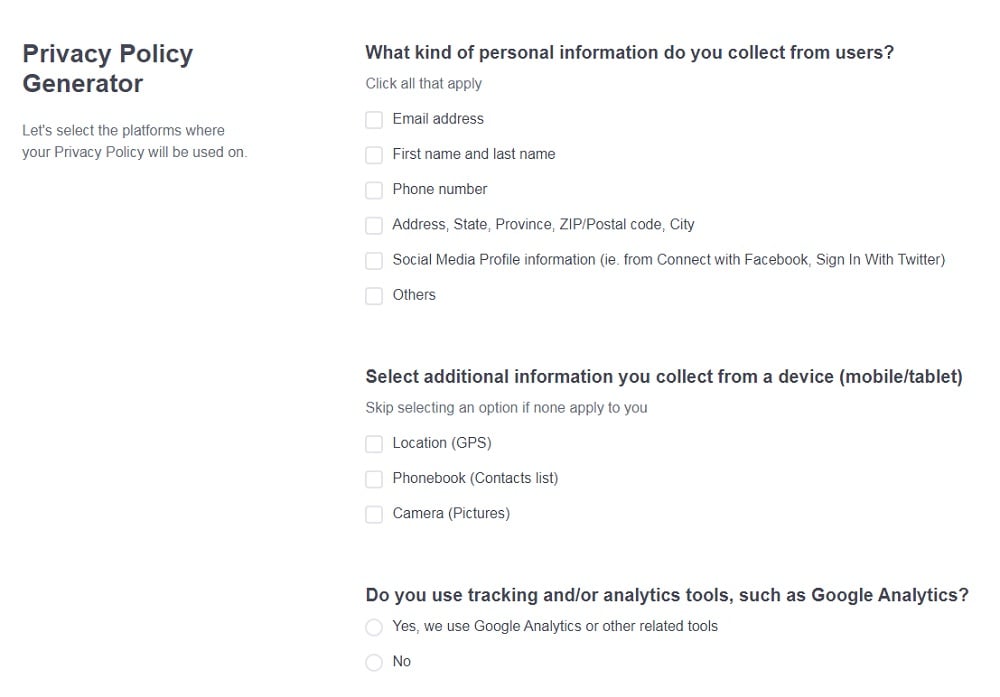
- Answer the questions from our wizard relating to what type of information you collect from your users.
-
Enter your email address where you'd like your Privacy Policy sent and click "Generate".

And you're done! Now you can copy or link to your hosted Privacy Policy.




- 1. Why Use an "I Agree to Privacy Policy" Checkbox?
- 2. The Correct Way to Request Privacy Policy Consent
- 2.1. Statement of Agreement
- 2.2. An Unticked Checkbox
- 2.3. Link to Your Privacy Policy
- 3. The Incorrect Way to Request Privacy Policy Consent
- 4. Where to Put "I Agree to Privacy Policy" Checkboxes
- 4.1. Contact Forms
- 4.2. Marketing Sign-up Forms
- 4.3. Account Registration Forms
- 4.4. Checkout Pages
- 5. Examples of "I Agree to Privacy Policy" Checkboxes
- 5.1. IHG Hotels
- 5.2. Yelp
- 5.3. Lufthansa
- 6. Checkboxes are the Way Forward
Why Use an "I Agree to Privacy Policy" Checkbox?
Checkboxes are an effective way to both alert users to the existence of your Privacy Policy and give them a way to actively consent to your data practices.
As regulators and consumers raise their expectations for privacy, they now demand clearly defined consent.
Gone are the days when a Privacy Policy link in the footer was enough to satisfy privacy law and consumers. Not too long ago, a simple blanket statement such as "By using this website you are agreeing to our Privacy Policy" could be used to assume the consent of any website visitors that submitted personal information to a business.
This is no longer the case.
Using a checkbox means a user must take an action and click to show that they agree to your Privacy Policy. It also provides you a way to capture and record their consent in case your users or regulators ever ask questions about your data practices.
If you fall under the jurisdiction of the EU's General Data Protection Regulation (GDPR) or the California Consumer Privacy Act (CCPA and CPRA amendments), then you are required in certain circumstances to obtain consent.
The GDPR specifically states that valid consent must be:
- Freely given
- Verified using a clear, affirmative action
- Informed
- Specific
- Unambiguous
While there are other allowable legal bases for processing consumer data under the GDPR (such as fulfilling a contract), specific consent will be required if you wish to use customer data for things like marketing analysis or personalized advertising. If each of your users specifically agrees to the terms of your Privacy Policy, that consent will extend to include the data processing practices that are described therein.
These laws are only the beginning. Bills across the United States and the world are increasingly requiring sophisticated affirmative consent from data processors.
While the GDPR applies to processing the data of consumers that live in the EU, following its regulations can help to ensure sufficient privacy practices for customer relationships in any part of the world.
No matter where in the world you or your users are located, obtaining explicit consent for your Privacy Policy could provide the following legal benefits in any market:
- To ensure, without a shadow of a doubt, that consumers were given every opportunity to read and understand the Privacy Policy before submitting personal information
- To keep clear records indicating that each customer saw the Privacy Policy and agreed to it of their own free will
- To avoid privacy disputes in which a consumer claims that they did not see or did not know about the Privacy Policy
- To overturn claims from users they did not understand how your company was using their personal information
Additionally, checkboxes make your current Privacy Policy enforceable. A user will have a difficult time proving he didn't agree to your privacy practices when he clearly clicked a box stating that he agrees.
The Correct Way to Request Privacy Policy Consent

It is important to note that there are right and wrong ways to request consent. There are three main components that need to go into how you request consent:
- A statement that the user is agreeing to the Privacy Policy
- An unticked checkbox next to the above statement
- A link to the Privacy Policy
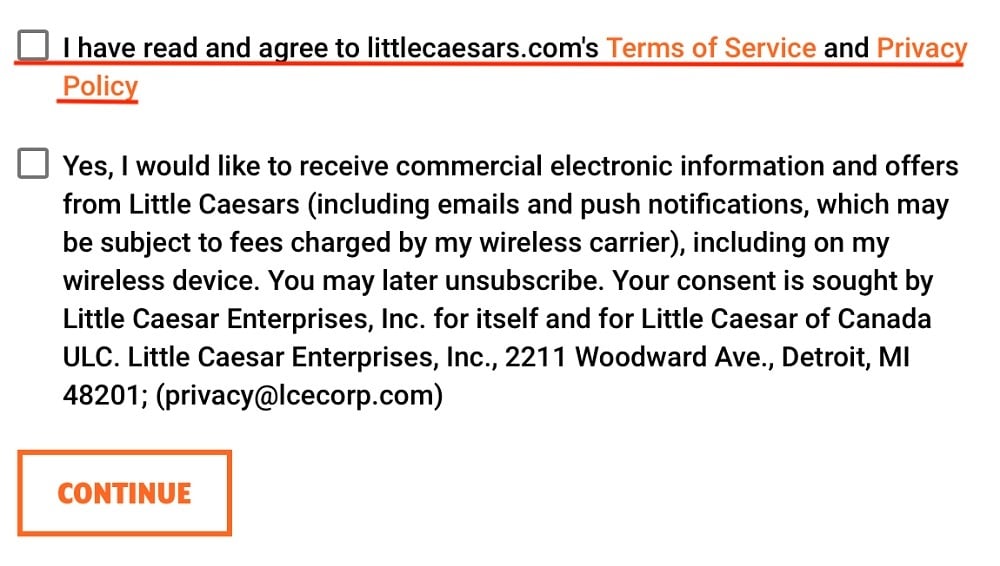
Here's all three of these in action in this example from Little Caesars:

Let's look at each of these aspects further.
Statement of Agreement
In order for users to give consent, they must be aware of what this means. Make sure you make it very clear that by checking the checkbox, a user is agreeing to your Privacy Policy (and anything else they're agreeing to as well).
A statement such as "I have read and agree to the Privacy Policy is an easy, straightforward way to convey this.
This makes for an even more airtight agreement, since the user cannot claim they do not understand the terms of the Privacy Policy after clearly confirming that they read the policy and agreed to it.
An Unticked Checkbox
Make sure the consent checkbox is unticked when the user accesses the page, so that they must make a clear, affirmative action to agree to the policy.
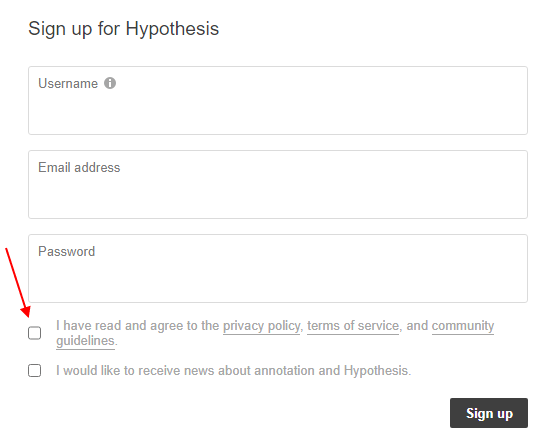
Here's an example from Hyopthesis of a consent checkbox that is unticked when the webform loads:

Note that Hypothesis also incorporates the first component by having the checkmark next to a statement that starts off with "I have read and agree to."
If you're wondering about combining many things under one checkbox versus splitting it up into two or more as Hypothesis has done, here's something you need to know.
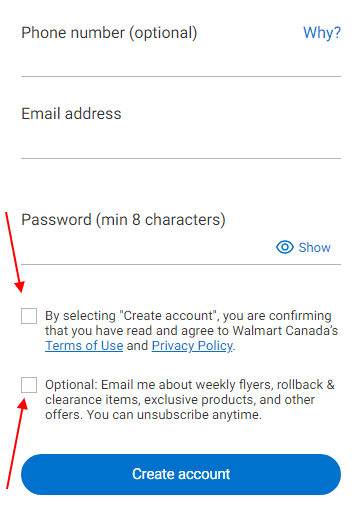
When it comes to having more than one checkbox, the Article 29 Working Party advises that consent be granular, meaning that each request for consent be designated its own individual checkbox. In other words, if a webform is asking the user to agree to both the Privacy Policy and email marketing messages, each of these must be ticked off in a separate checkbox, as illustrated below by Walmart Canada:

Link to Your Privacy Policy
When you're asking someone to agree to your Privacy Policy, that's the perfect time to provide them with a link to it. It makes it convenient for them, and will help show that you made efforts to present the user with all important information before getting their agreement or consent.
By including the Privacy Policy link in the information collection form space, near the checkbox, you are ensuring that the user has ample opportunity to click through and read the policy before providing personal information and agreeing to your privacy practices.
The best way to do this is to simply hyperlink your Privacy Policy to the term "Privacy" or "Privacy Policy" in your statement following the checkbox.
You can see this in the examples above from Walmart Canada and Hypothesis.
These examples illustrate the most valid and binding ways to obtain user consent of the Privacy Policy.
There are also some common methods that may not be as effective, however. Let's look at those now.
The Incorrect Way to Request Privacy Policy Consent

These are a few consent practices to avoid:
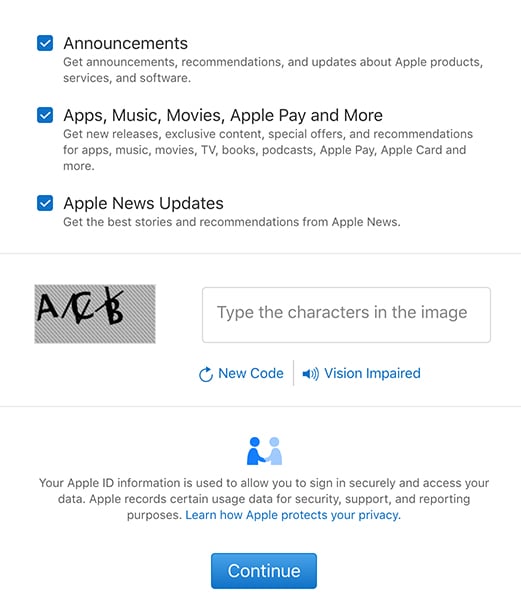
1. Do not pre-tick a consent checkbox. If the user does not actually click to accept the policy, consent will not be considered freely-given or unambiguous. Apple keeps checkboxes pre-ticked for marketing communications in this form, which would not be considered valid consent under the GDPR:

As noted above in the chapter on what to do, always leave your checkboxes unchecked so the user can check them to show consent. And don't forget to use granulated checkboxes if you're requesting consent for many different things.
It's ok to put your terms agreements and Privacy Policy together, but don't ask for permission to text the user with marketing materials in the same statement as having them agree to your Privacy Policy.
2. Whenever possible, avoid making Privacy Policy acceptance an automatic condition of new user registration without an additional affirmative action on the part of the user.
Although this is still a common practice, it may not be considered valid consent under some privacy laws, and it does not provide the business with proof of a user's explicit, unambiguous acceptance of the policy.
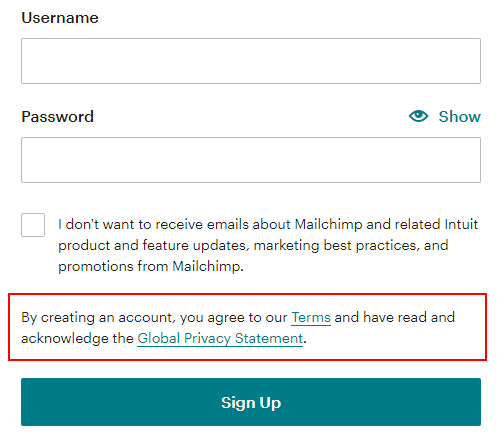
Here is an example of this type of consent form from Mailchimp:

To recap: You should use checkboxes to get consent, and use separate boxes for each thing you wish to get consent for. Make sure the boxes are clearly labeled, with links to any agreements included, and are left unchecked so your users can check them themselves.
Where to Put "I Agree to Privacy Policy" Checkboxes

The key to using the checkbox consent mechanism is to place it in spots where your site visitors will encounter it before you process their data.
Some common locations include:
- Account registration forms
- Checkout pages
- Email newsletter sign-up forms
- Contact forms
- Spaces for posting user-generated content
All these places require the user to provide data for processing and thus will be dictated by your Privacy Policy.
By requiring consent in multiple places, you are less likely to process data without the user's consent.
For example, if you allow a guest checkout option and do not require users to create an account, then placing an "I Agree to Privacy Policy" checkbox at the checkout or basket page allows you to process their data to complete the transaction.
Let's look at some of these in further detail.
Contact Forms
The contact form is usually the first point of contact between a company and a prospective customer, and one where personal information is shared. This is an opportune moment to obtain agreement and acknowledgement for your Privacy Policy.
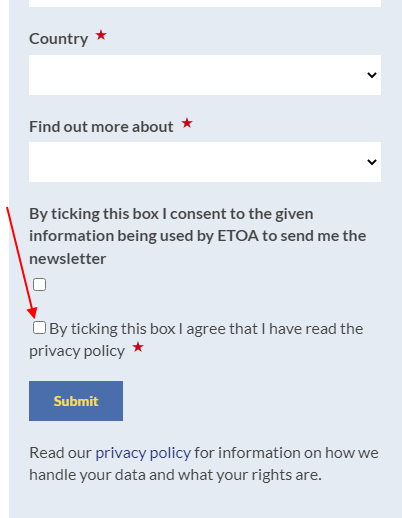
Here's how the European Tour Operators Association has done here:

Marketing Sign-up Forms
Much like contact forms, marketing signup forms represent a submission of personal information from a consumer to a business. Even if the form has only one field for the email address, it would still be wise to include a Privacy Policy consent request.
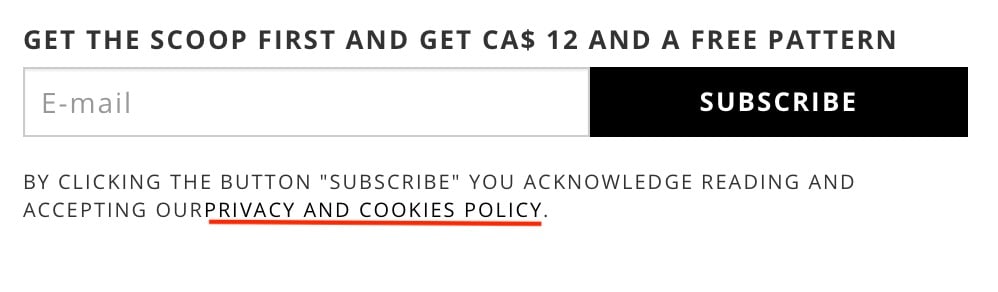
Here's an example from We Are Kitters:

While there isn't a checkbox here, it would be a great idea to implement one in this form.
Account Registration Forms
This is one of the most important places to include a Privacy Policy consent request since it represents the beginning of a potentially long-term data processing arrangement.
Registration forms are universal. They are used across all platforms and mobile devices and remain an integral component of doing business online.
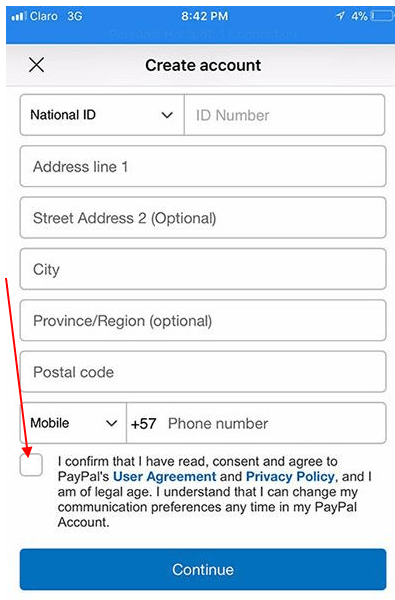
Even mobile apps should incorporate this feature into registration forms, as shown in the PayPal app's registration screen below:

Even on mobile apps you can have your users tap a checkbox to provide consent. Note that PayPal takes things a step deeper by having a user check a box that they "read, consent and agree to" instead of just agreeing to. By using the actual word "consent" it makes it even more clear that consent is obtained here.
Checkout Pages
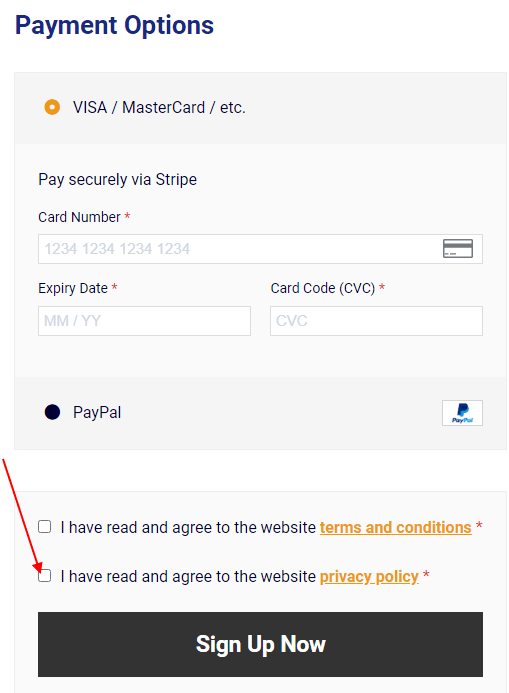
If you run an ecommerce site or app, the checkout page/right before a shopper finalizes an order and transmits their information to you is a perfect place to include an "I Agree" checkbox.
You can see a great example of this type of form here, from Bloomer Armada. Note the use of double checkboxes directly above the final button. This helps ensure a user cannot miss these boxes as they'd be the final step in the process before formalizing the order:

Examples of "I Agree to Privacy Policy" Checkboxes

While a little box may always look the same, not all presentations of "I Agree" checkboxes will be done in the same way.
As long as you hit the few requirements discussed earlier (Unchecked box next to a statement of agreement and your Privacy Policy linked to it), you will be on your way to obtaining clear, undoubtable consent.
Here's how some prominent international businesses use checkboxes across their websites, for some inspiration and ideas for your own site.
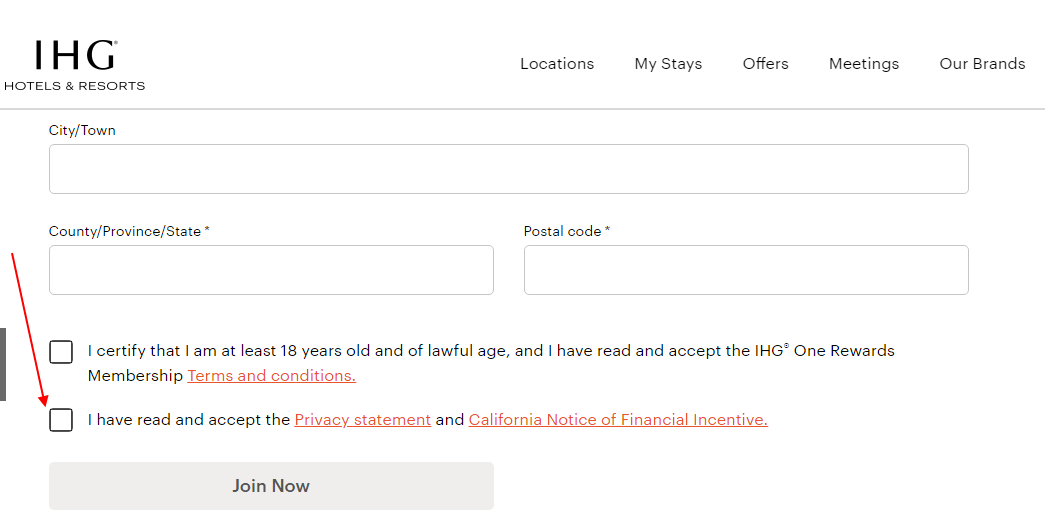
IHG Hotels
IHG Hotels has an "I Agree to Privacy Policy" checkbox on its rewards club sign-up page.
When you sign up for the rewards club, you provide personal data like your name, country, email address, and street address, which IHG then uses for processing:

IHG uses the checkbox as an opportunity to gain consent for its Privacy Policy, Terms and Conditions, and to confirm that the account holder is at least 18 years old.
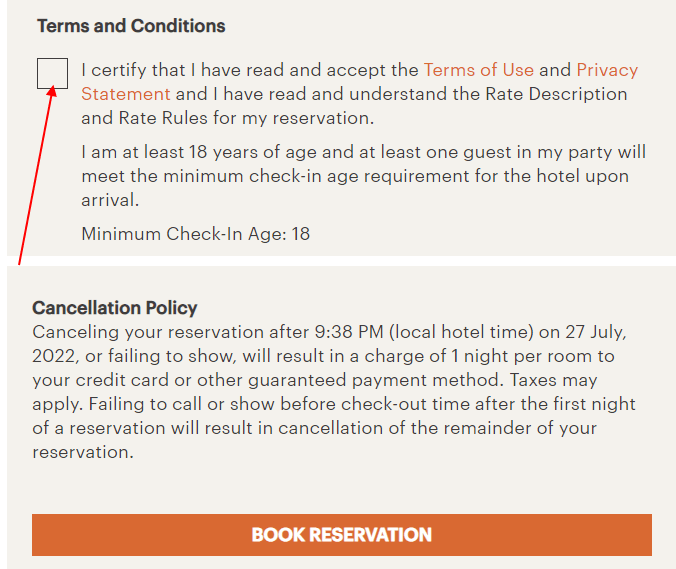
However, you don't need to be a member of the site to book a hotel room. So, IHG also adds a second checkbox at checkout that the user must check before they can book a reservation (and provide data for processing):

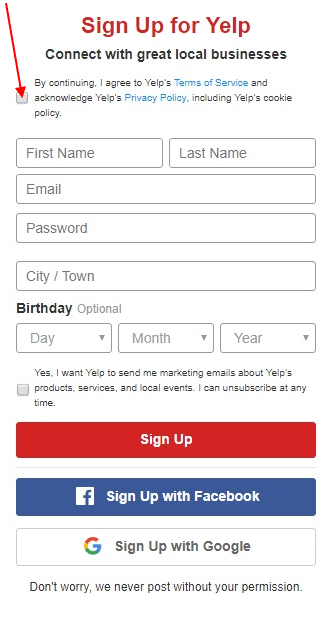
Yelp
Not only does Yelp use an "I Agree" checkbox and link to its Privacy Policy, but it also does so at the very top of its form, right before a user provides any personal information requested in the form:

This is a bit different than what you usually see, with the "I Agree" checkbox being at the end of the form, closer to the "Sign Up" type of button. However, it's equally as effective and a great approach. If anything, it can help privacy-conscious users out since before they spend time entering personal information into your form, they can be presented with the Privacy Policy right away.
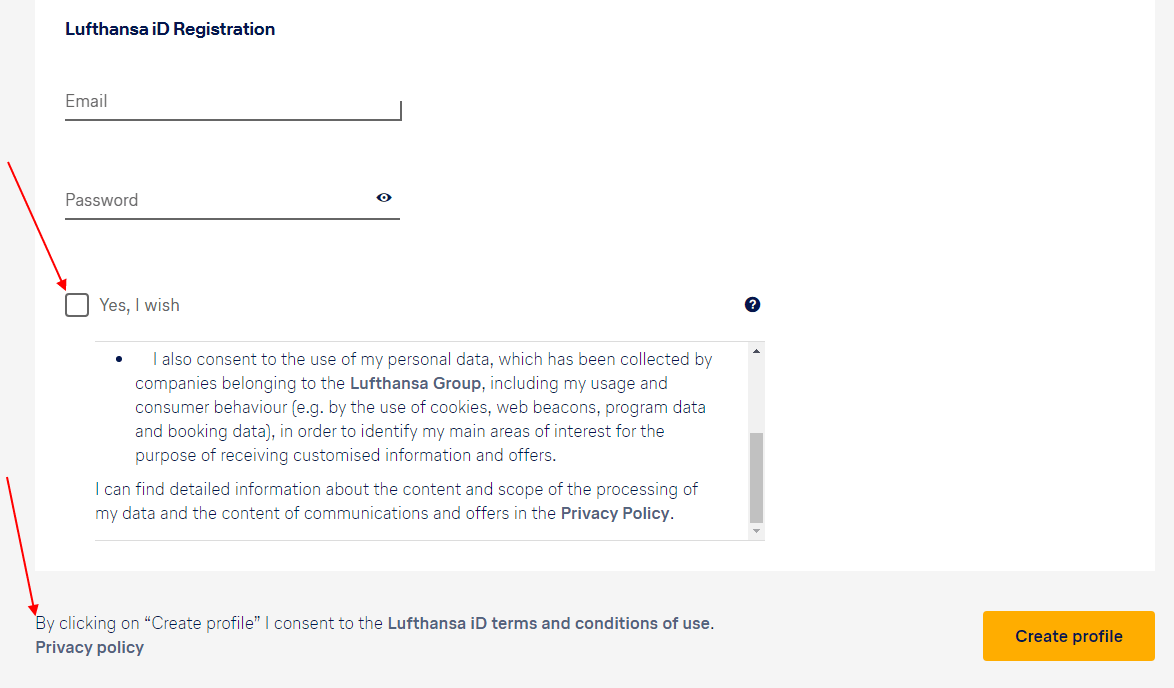
Lufthansa
Lufthansa provides an interesting example of a Privacy Policy checkbox on its account registration page.
The text associated with the checkbox has users give consent to the use of personal data. It goes into much detail about what data it collects and the purpose of the collection before linking to the Privacy Policy where more detailed information can be found.
Another notice at the bottom of the registration screen notes that clicking "Create Profile" constitutes consenting to the Privacy Policy:

While you don't need to go into such great detail or have the double consent mechanism, this is a really solid way to ensure that anyone who creates an account is surely informed and undoubtedly consenting to data collection and usage in accordance with the linked Privacy Policy.
Checkboxes are the Way Forward
Even the most robust and legally compliant Privacy Policy is meaningless if you can't prove data subjects consented to it.
By placing "I Agree to Privacy Policy" checkboxes at different points of personal data collection, you give your users an opportunity to consent to your data practices. You also protect yourself from violations of the GDPR or CalOPPA by avoiding the potential of processing data without consent.
With privacy laws evolving all the time, you should always be prepared to prove that you have consent. Checkboxes are a simple, user-friendly way to get this done.


