Examples of Cookie Notification Messages

If you use cookies on your website, you should use cookie notification messages to inform people about your cookie policies before they use your site.
Although cookie notification messages, or cookie notices, are not always mandatory, they help ensure that your visitors feel more in control of their personal data and how it may be used by your business.
This article considers why cookie notification messages are so important, and we break down what your cookie notice should contain.
- 1. What are Cookies?
- 2. What are Cookie Notices?
- 3. Why Do You Need a Cookie Notice?
- 4. What Should a Cookie Notice Contain?
- 4.1. Introduction
- 4.2. Brief Explanation of Cookies Usage
- 4.3. Link to Relevant Policy
- 4.4. Mechanism for Consent
- 5. Different Types of Cookie Notices
- 5.1. Banner Cookie Notices
- 5.2. Popup Cookie Notices
- 5.3. Notice Placement
- 5.3.1. Website Footer
- 5.3.2. Website Side Panel
- 5.3.3. Center of Website
- 6. Examples of Methods of Obtaining Consent
- 6.1. Sliders
- 6.2. Checkboxes
- 6.3. Buttons
- 7. What Happens if I Don't Have a Compliant Cookie Notice?
- 8. Conclusion
What are Cookies?
A cookie is a small file containing a bundle of data. The cookie itself doesn't actually "do" anything, but it's installed on a device and can be used to identify the user or collect personal data.
There are, in general, two types of cookies:
- Session cookies: Session cookies are temporary. Once the user closes the browser, the cookie disappears. Session cookies allow websites to, for example, remember a person's login details so they don't need to re-enter them on every page, and so on.
- Persistent cookies: Persistent cookies, on the other hand, stay on a user's device after the browsing session ends. They can be used for marketing and analytics purposes. For example, to show users personalized ads based on their browser behavior.
You should notify people about the cookies you use and why you use them, which is where cookie notices come in.
What are Cookie Notices?
Cookie notices are simply notifications which appear on screen to inform site visitors about the cookies you wish to install on their devices. They can be popup notifications or clickable cookie banners, depending on your preferences.
Why Do You Need a Cookie Notice?

Cookie notices are addressed by both the General Data Protection (GDPR) and the ePrivacy Directive, also known informally as the EU Cookie Directive. Under these rules, there are two reasons why you need a cookie notice.
Firstly, cookie notices are specifically required under the EU's ePrivacy Directive. The Directive specifically introduced the right to refuse cookies which can capture personal data, so you must provide such a notice if you target EU residents.
Secondly, as mentioned, cookies can sometimes be used to gather someone's personal data. Under the GDPR, you need a lawful basis, or lawful grounds, for processing personal data. One such ground is informed consent, which is set out in Article 6 of the General Data Protection Regulation (GDPR).
The best way to obtain this consent is by using a cookie notice.
To be clear, you don't always need someone's consent to install session cookies on their browser. Why? Because if the cookies are necessary to ensure a website's functionality, then you won't need consent before using them.
For example, if someone's shopping through your website, the only way to remember their cart details is by adding a session cookie to their browser. Otherwise, any item they add to their cart will disappear the moment they move to another page.
Nevertheless, you should still use a cookie notice to advise people that your website uses session cookies, even if they don't collect personal data.
Let's look at what your notice should contain, and what a notice might look like.
What Should a Cookie Notice Contain?

A cookie notice should:
- Notify users that your website uses tracking technology such as cookies
- Give people more information about what cookies are and why you use them
- Explain which cookies you wish to install on a user's browser or device
- Give people the option to either accept or reject these cookies
So, at a minimum, every cookie notification message should include the following.
Introduction
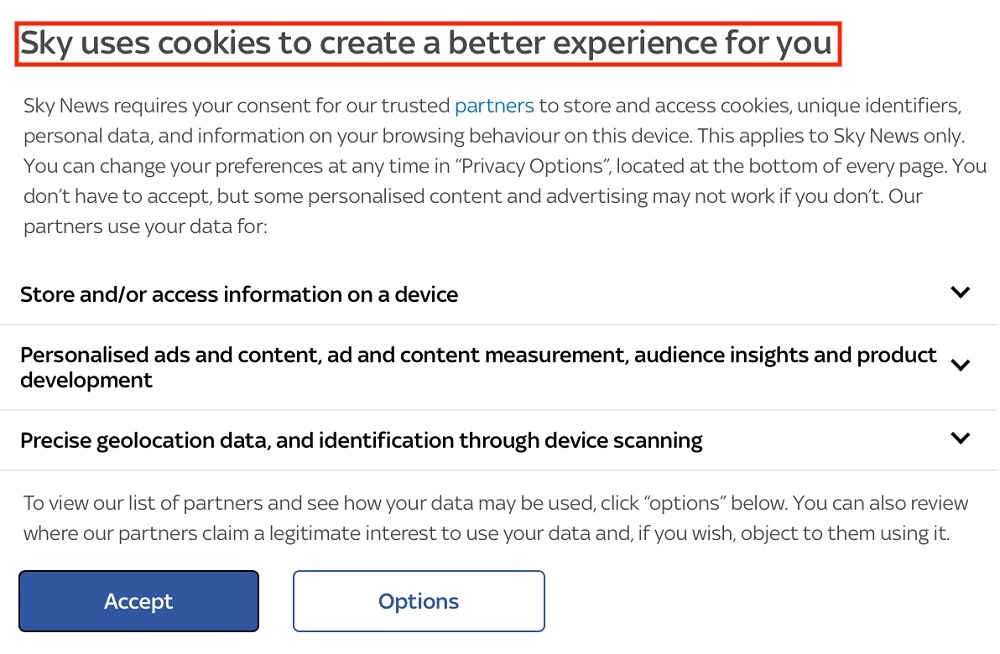
The introduction simply sets out what the banner is i.e. a cookie notification message. For example, it's immediately obvious from the Sky News banner that this is a notice concerning cookies:

Brief Explanation of Cookies Usage
Next, you should set out briefly what cookies are and why you use them.
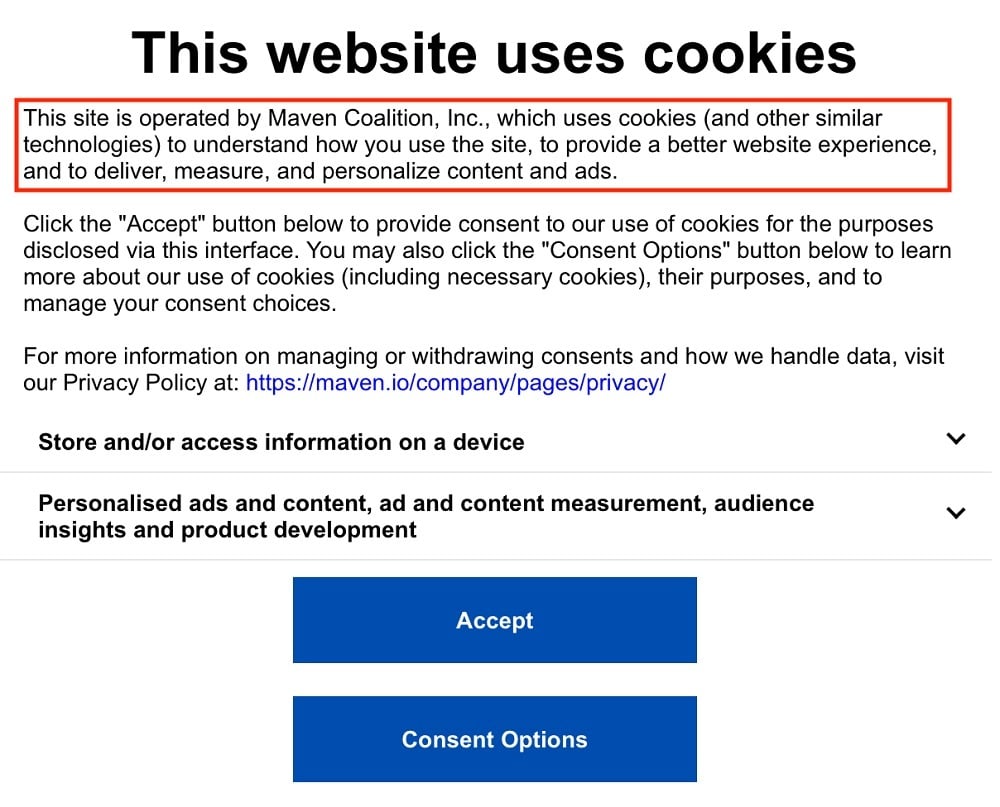
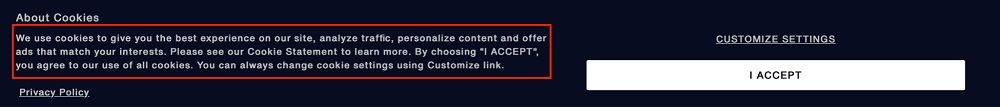
This explanation should only be a paragraph or so, and it should be in accessible, user-friendly language. Here's an example from the HubPages cookie notification popup:

In just three lines, HubPages clearly communicates why it uses cookies and other related tracking technologies.
You'll note that in both examples there's a clear explanation as to how users can accept or reject cookies. It's also obvious that users can withdraw their consent, if they so choose. It's good practice to always include a note on how users can accept or refuse cookies in your cookie notification messages.
Link to Relevant Policy
Every website should have, at minimum, a Privacy Policy setting out whether you collect personal data, how you collect it, why you need this information, and how you use it.
Some websites also have a Cookie Policy setting out the specifics of how they use cookies, which types of cookies they use, and the purposes behind using these cookies. If you don't have a Cookie Policy, then include this information in your Privacy Policy.
Include a link to your Privacy Policy and, if applicable, your Cookie Policy, within your cookie notification message. This way, users can access all the information they need to either accept or reject cookies.
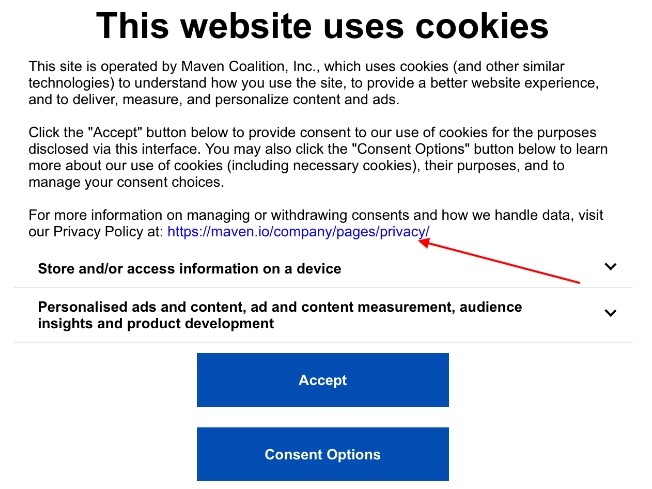
Here's the example from HubPages seen above, with the Privacy Policy link highlighted:

Mechanism for Consent
In many territories around the world, such as the EU, implied consent for cookie use is not enough. People must give free and express consent. So, within your banner, include a mechanism for people to refuse or give consent to cookies. You can see these mechanisms in the above screenshot examples.
We'll look at your options more closely in a moment, but you can use things like sliders, buttons, and checkboxes to obtain consent. It should be easy for people to refuse consent. Make sure there's a clear "refuse" or "decline" button.
Cookie notification messages aren't just for your homepage, either. Remember, visitors can land on any page of your website, so it's important that the banner or popup displays on every page.
Now we're clear on the purpose of cookie notices and what they should contain, we can break down the different types of cookie notification messages you can use.
Different Types of Cookie Notices

The most common types of cookie notification messages are banner style notices and popups.
Banner Cookie Notices
Banner notices appear on your website, but they don't "pop up" and there's often no need for the user to click on them if they wish to use your website.
Gymshark's U.S. store, for example, displays a cookie banner rather than a popup:

Popup Cookie Notices
A popup notice won't disappear until the user engages with it. Popup notices are a good idea when you need consent, such as when you're operating in the EU, because the user must take a clear action to either accept or reject cookies, and close the notice.
Here's an example from Levi's. Although the consent options could be clearer, it's a good example of what a popup notice might look like:

Notice Placement
When it comes to placement, there's no "right" section of your page to place your banner. However, here are some common options.
Website Footer
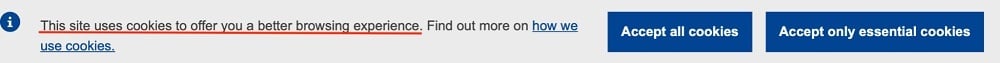
If you place your banner along your website footer, make sure it's a different color from your page background so it stands out easily. The landing page for the official EU website, for example, is white, while the cookie banner is grey and blue:

You'll also notice that people have the choice between accepting essential cookies only, or accepting additional tracking cookies. Remember, it's crucial that you offer visitors this choice.
You can also put this type of banner in the website header, if you prefer.
Website Side Panel
By placing your cookie notice along a side panel, you're drawing attention to your cookie policies without detracting from the user experience.
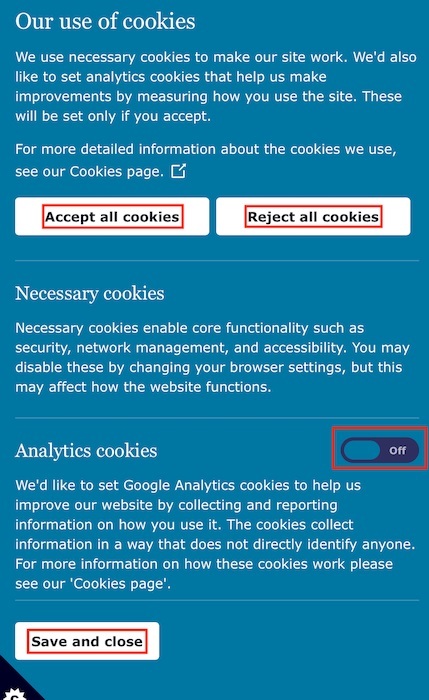
The ICO, for example, uses a side panel cookie message, and there are two things it does quite well.
First, the notice gives people the option to either accept or reject all cookies (including some necessary cookies, although this may affect website performance).
Secondly, people must take an affirmative action to turn on analytics cookies, meaning anyone who clicks this slider gives their express and informed consent to personal data collection:

Unsurprisingly, given it's the ICO website, this is overall a great example of a cookie notice.
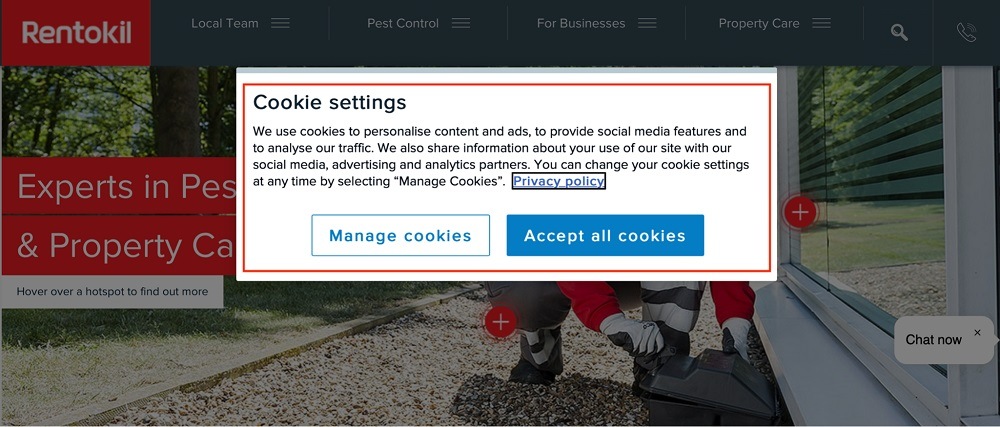
Center of Website
You can place the banner in the center of your website, so people see it immediately when they land on your page.
The Sky News banner above, for example, appears in the center, but here's another example from UK website, Rentokil:

Now that placement is addressed, let's take a look at the methods of requesting consent within your cookie notification message.
Examples of Methods of Obtaining Consent

The mechanism you use for obtaining consent, such as checkboxes or sliding buttons, is a matter of preference. What's important is that it's easy for people to accept or refuse whichever cookies they wish (although, you don't need consent for session cookies since they're essential for website functionality).
Crucially, consents should be set to "off" or "reject" by default. Remember, in the EU, an affirmative action is required to indicate consent. It's incorrect to ask users to turn off analytics or tracking cookies.
Here's a look at some examples of different consent mechanisms so you can decide which one works best for your website.
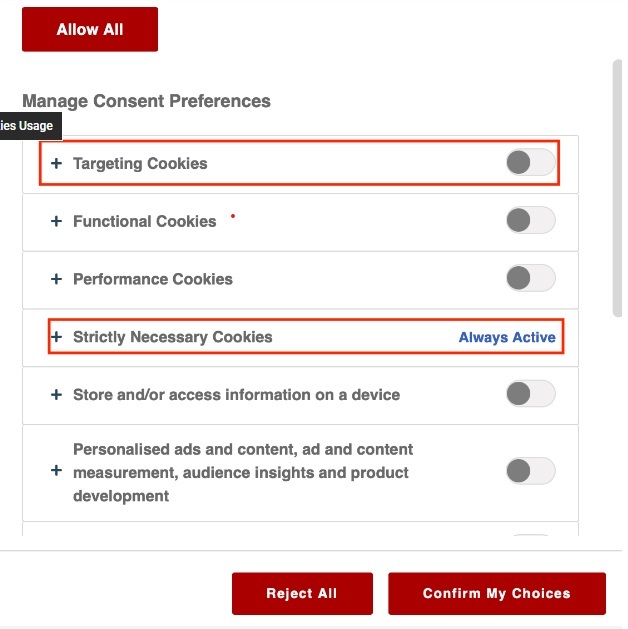
Sliders
With a slider, the user must drag the consent button from one side to the other, from "off" to "on."
T Nation, for example, uses sliders for its nonessential cookies. If you want to accept analytics, performance, storage, or marketing cookies, you must pull the slider from grey, which indicates off, to blue, which indicates on:

You'll note that "strictly necessary cookies" are always on, because the website won't work otherwise. It's also possible to quickly "reject all" if the person knows they won't accept any nonessential cookie, which is convenient.
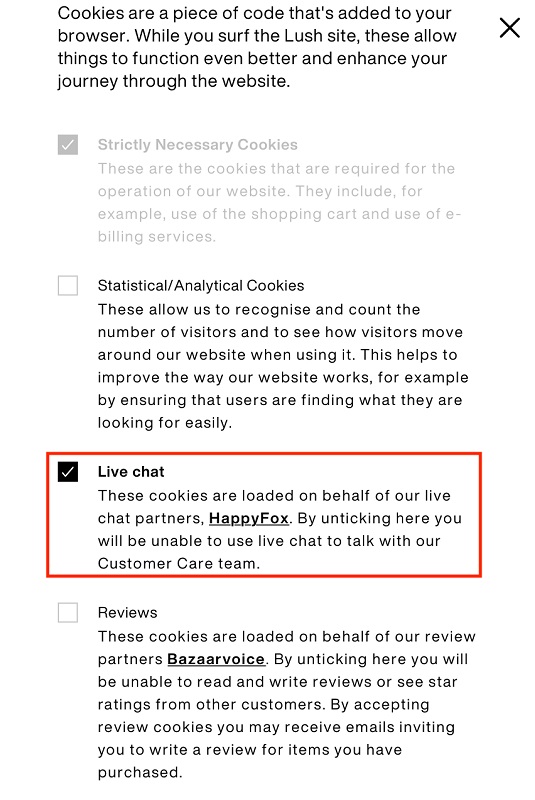
Checkboxes
For checkbox cookie notification messages, the user clicks an unmarked box to indicate consent. As per EU rules, the boxes for nonessential cookies should never be pre-checked. Instead, it should be up to the user to check the boxes if they want to accept cookies.
Users can either click a box which brings up a tick or "x" mark, or they can place a small dot in a circular button. Checkboxes are less common now than buttons or sliders, but there's no reason you can't use them.
Here's an example from a UK cosmetics website, Lush. The unchecked grey box turns black when you click consent:

Buttons
On/off or accept/reject buttons are similar to sliders, although they do look slightly different.
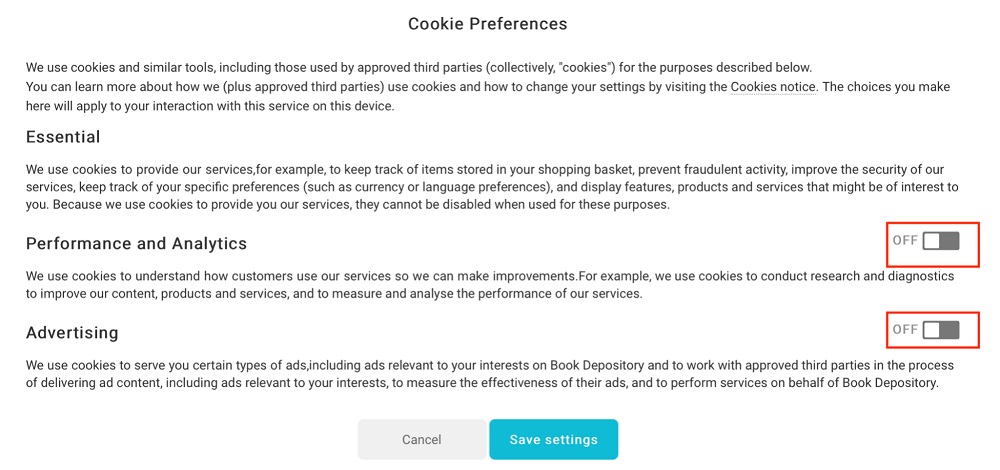
Here's an example from the Book Depository. When you click the cookie notice, you have the option to turn performance and advertising cookies from "off" to "on" (note you can't disable essential cookies):

Finally, remember you should include a link to your Privacy Policy (and Cookie Policy, if applicable).
- The link should be placed somewhere obvious within the banner so users don't miss it
- Double-check the link to ensure that it leads to a valid page
To be clear, in some jurisdictions there's no need to get consent before you install cookies or any other tracking technology. However, it's always good practice to include a cookie notification message, even if you're operating in a territory where there's no need to also include "accept/reject" consent mechanisms.
What Happens if I Don't Have a Compliant Cookie Notice?
If you don't use a cookie notice on your website, or if it fails to comply with the applicable privacy laws, you could face financial penalties. You may also suffer reputation damage if customers discover that you're not complying with your legal obligations.
Conclusion
If you have a website and use any type of internet cookie, even if it's just a temporary session cookie, then you should add a cookie notice to your site.
Cookie notices can be clickable banners or pop-up notices, and they can be anywhere on your page including the header, footer, center, or side panel. What's important is that they're highly visible and set out the following information:
- What types of cookies you use
- Why you use cookies
- How users can accept or reject cookies
You don't always need someone's consent to use cookies, but you should always use some sort of cookie notification message on your website.