Nofollow for Privacy Policy Page

Although you can use nofollow tags on your Privacy Policy page, it's not always necessary to do so. However, there are some occasions when you should probably use nofollow links on your Privacy Policy page, and we'll explore them below.
Before we get started on nofollow tags, though, let's make sure we're clear on some basics.
A Privacy Policy sets out how you collect, use, and share a customer's personal information. So, if you collect any personal information at all, even if it's just someone's IP address, you need to include a Privacy Policy page somewhere on your website for people to read.
Once you've created your Privacy Policy page, search engines, like Google, treat it the same way they treat every other page online. Let's take a look at why this matters.
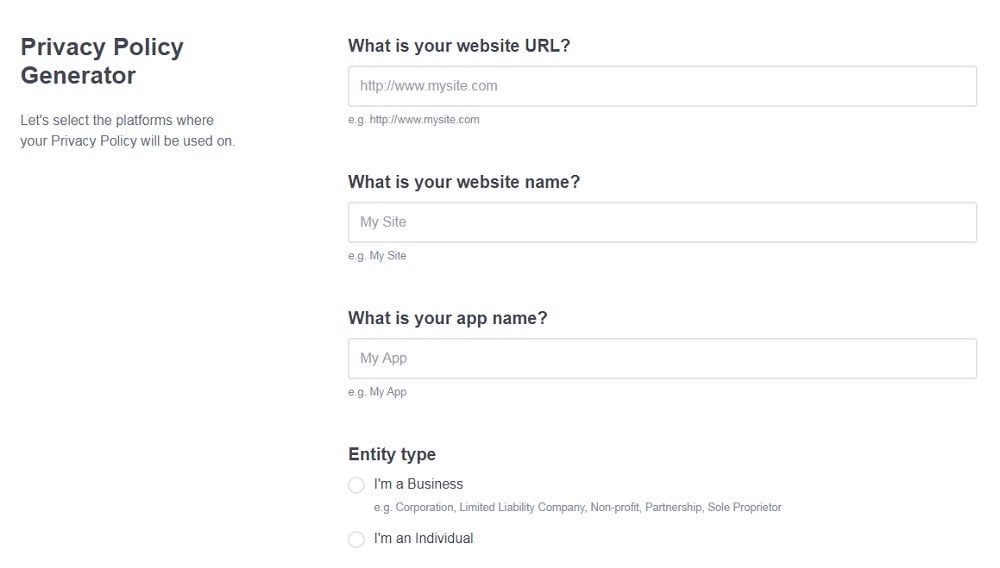
Need a Privacy Policy? Our Privacy Policy Generator will help you create a custom policy that you can use on your website and mobile app. Just follow these few easy steps:
- Click on "Start creating your Privacy Policy" on our website.
- Select the platforms where your Privacy Policy will be used and go to the next step.
- Add information about your business: your website and/or app.
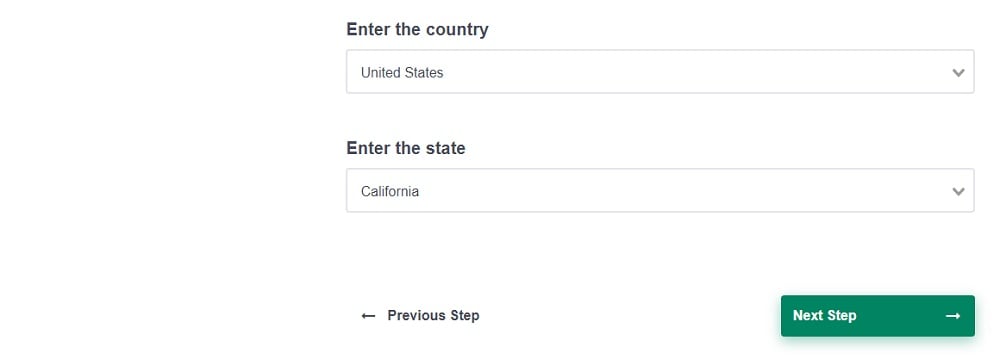
- Select the country:
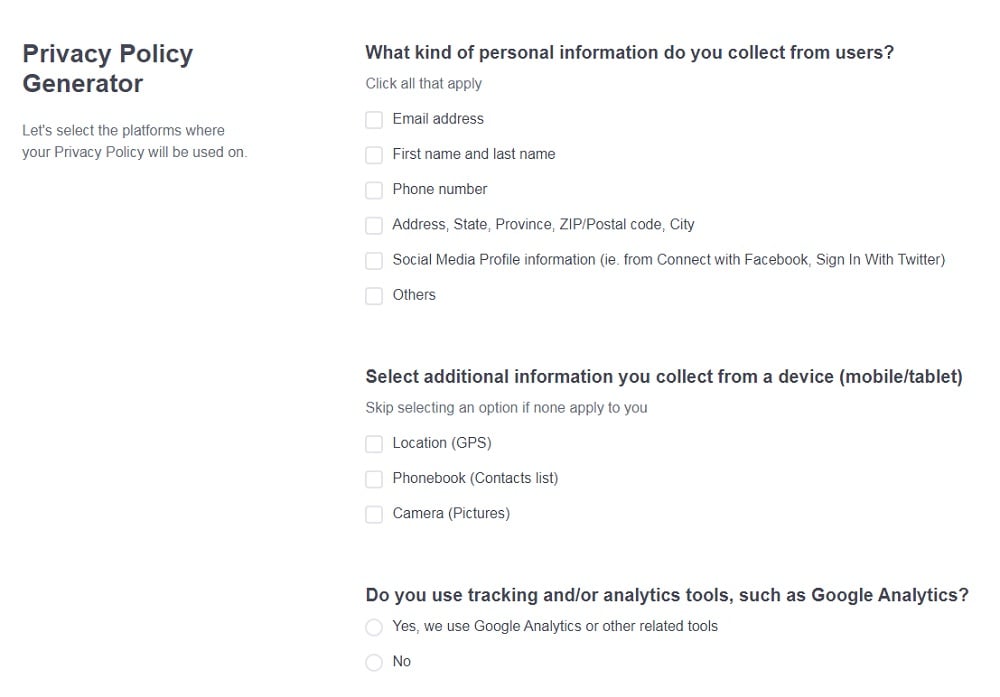
- Answer the questions from our wizard relating to what type of information you collect from your users.
-
Enter your email address where you'd like your Privacy Policy sent and click "Generate".

And you're done! Now you can copy or link to your hosted Privacy Policy.




- 1. Search Engines and Page Ranking
- 2. How Nofollow Tags Work
- 2.1. When to Use Nofollow Tags
- 2.1.1. Comments Section
- 2.1.2. Paid Links
- 2.1.3. Widgets and Infographics
- 2.1.4. User-Generated Content
- 3. Nofollow and Privacy Policy Pages
- 3.1. Page Ranking
- 3.2. Legal Notice Status
- 4. Using Nofollow for Your Privacy Policy Page
- 5. Conclusion
Search Engines and Page Ranking
Think of search engines like virtual librarians. They sort through every page on the internet and categorize them so that people can find them when they enter queries into search bars.
Specifically, search engines do three things:
- Crawl through pages and capture URLs
- Index those pages so they appear in searches
- Rank pages so they show up in a certain order
Search engines use complex algorithms to complete these tasks, but that's a whole other topic on its own.
For our purposes, we only need to understand a few points.
Firstly, you can write pages, such as blog posts and articles, in a certain way so that they "rank" higher in search engine results. This is known as Search Engine Optimization (SEO).
Secondly, whenever you link to an external website, the other site receives a slight SEO boost. That's because the search engine sees the external link and assumes it leads to trustworthy, valuable content.
There are times when you don't want to endorse external links or boost another website's SEO value. So, you can ask search engines to ignore certain parts of a website, or even just parts of a page. That's where rel="nofollow" or nofollow tags come in.
How Nofollow Tags Work

Rel="nofollow" is a tag you can use in HTML code. The tag has a very specific purpose.
Essentially, it tells search engines to ignore certain outbound links on your page i.e. links to external websites. The search engine will still see the link when it crawls your page, but the outbound link doesn't count for SEO purposes.
But what's the value in using nofollow tags, and when should you actually use them? Let's take a look.
When to Use Nofollow Tags
Frustratingly, there's no right or wrong answer for when you should use nofollow links.
Typically, the answer depends on your webpage content, and your personal preferences. However, let's briefly run over how Nofollow tags are most commonly used.
Comments Section
If you let people comment on your blog posts and articles, you can't control what they write.
Very often, people leave links to other articles and websites within the comments section. Since you can't control what people link to, you don't want to endorse the links. So, you can use nofollow tags to ignore links within user comments.
Paid Links
Maybe you host paid ads or let people buy links on your webpage.
If you don't unfollow these links, search engines could penalize you for promoting non-organic, sponsored content and tampering with SEO rankings. The result is you could lose SEO points and drop down in search results rankings.
To avoid SEO penalties, you should nofollow paid ads and links. The clients you're hosting still get the webpage exposure they paid for.
Widgets and Infographics
It's a good idea to nofollow infographics, widgets, and embedded content from elsewhere around the web. Even if you're linking from an authoritative source, you might not wholly endorse everything the source says, so it's a good idea to nofollow this content.
For example, a freelance writer wants readers to share her article on social media but doesn't want to endorse any of these social media platforms. She also doesn't want to endorse each individual social media share. So, she nofollows the social media sharing widget
User-Generated Content
This is the same idea as letting users post comments. If they can post anything to your website, it's important that you enable the nofollow feature. That way, you're not endorsing links that you know nothing about.
This isn't an exhaustive list. You can use nofollow tags whenever you want to avoid endorsing another website or boosting its SEO ranking.
So, what does this all mean for nofollow links and Privacy Policy pages?
Nofollow and Privacy Policy Pages

You don't need to use nofollow tags on your Privacy Policy page. Let's summarize the main reasons for this.
Page Ranking
It's unlikely that your Privacy Policy page will rank higher than your other pages for SEO purposes. It's not a page that most people will search for unless they're already on your website.
Legal Notice Status
The Privacy Policy page is a legal notice. You're not using it for the same reasons that you write blog posts or other articles. It's for information purposes only.
In other words, you're not optimizing it for SEO, so there's no actual benefit to using SEO strategies on the page.
However, there are some circumstances when you might use nofollow tags on your Privacy Policy page:
- Your Privacy Policy page contains paid ads
- You don't want to endorse the whole contents of external websites you link to e.g. if you link to a website where users can find out more information on privacy laws
- You notice that your Privacy Policy page ranks higher than your other internal pages
So, in case you want to nofollow links on your Privacy Policy page, here's what you need to do.
Using Nofollow for Your Privacy Policy Page

Using nofollow tags is pretty simple.
- Go to your Privacy Policy page
- Switch to HTML view so you can see what the link's code looks like. For most browsers, you can switch views by right clicking and choosing "view page source." If this doesn't work, check the command for your specific browser.
- The HTML code opens in a new tab.
- Go to the link you want to add the nofollow tag to. We're concerned with the first part of the link. It should look something like
<a href="http://www.RandomWebsite.com"/>. - Insert rel="nofollow" after the
<aat the beginning of the link. - Your link now looks something like
<a rel="nofollow" href="http://www.RandomWebsite.com"/>.
Now you've unfollowed the link. It's that simple.
Conclusion
It's fully your decision whether you want to use nofollow tags for your Privacy Policy page.
However, it's usually unnecessary to add these tags unless you host paid ads/links or link to websites you don't want to endorse.
You don't need to use nofollow tags for internal links within the Privacy Policy. If you're worried about the Privacy Policy page ranking higher than other internal pages, simply take out a few internal links.
If you want to use nofollow tags, simply add rel="nofollow" before the relevant link. When you switch back from HTML view, you won't notice a difference on the page. Search engines simply won't rank the link in question.